Open topic with navigation
Configure Toolbar Buttons
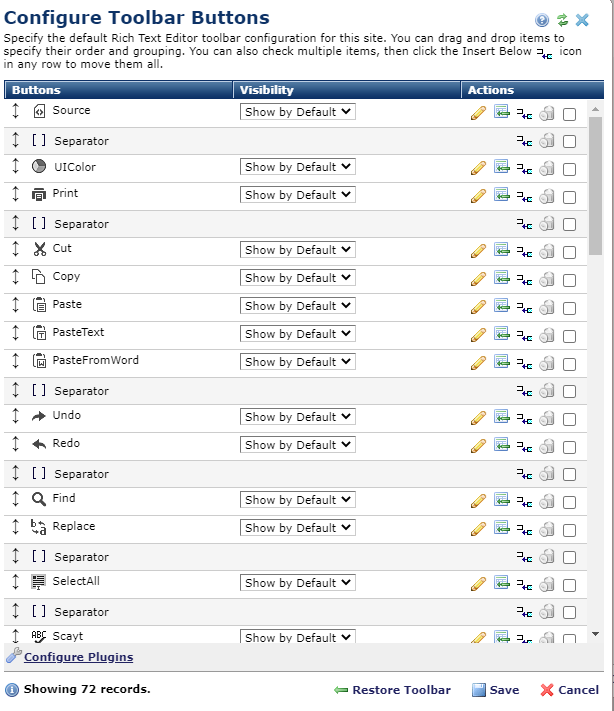
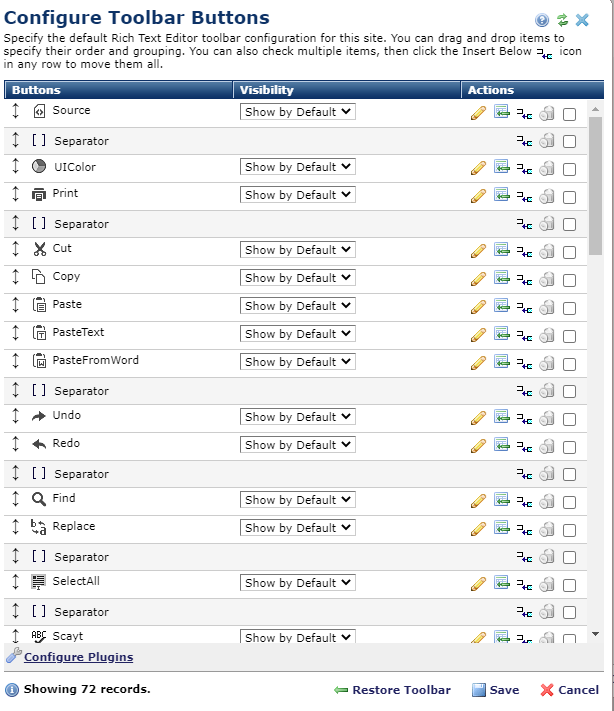
Use this dialog to control toolbar layout, to set visibility for each Rich Text Editor icon for your site, and to add or remove buttons from the toolbar. You can also group commonly used buttons like cut, copy, and paste.
Use the Always Show, Never Show, and Show/Hide by Default options to enable/disable visibility and user access. Customize the toolbar for your site by clicking and dragging to reposition single buttons, or move multiple buttons at once by selecting a set and clicking the insert icon  to reposition them. Use the separator character to logically group related editing functions, as shown below. You can customize buttons and make additional functions available by clicking the edit icon
to reposition them. Use the separator character to logically group related editing functions, as shown below. You can customize buttons and make additional functions available by clicking the edit icon  for an individual icon, or by clicking the insert row
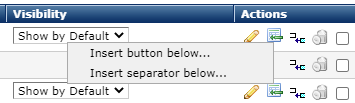
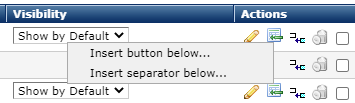
for an individual icon, or by clicking the insert row  icon and choosing the Insert button below...option. Use the Insert separator below... option to customize grouping of icons.
icon and choosing the Insert button below...option. Use the Insert separator below... option to customize grouping of icons.

You must either enable automatic access to plugins from the CKEditor site, or make any desired plugins available locally. See Rich Text Editor Location Settings and CKEditor documentation http://docs.ckeditor.com/
 Note: For Custom Elements, icon display in the RTE is determined first by Custom Element field settings (Elements - Field Definitions - Formatted Text block Field - Other Properties - Rich Text Editor Settings), then by settings for the site (Rich Text Editor - Toolbar Tab - On Pages without Style Sheets). Only those icons that are enabled in both places are displayed.
Note: For Custom Elements, icon display in the RTE is determined first by Custom Element field settings (Elements - Field Definitions - Formatted Text block Field - Other Properties - Rich Text Editor Settings), then by settings for the site (Rich Text Editor - Toolbar Tab - On Pages without Style Sheets). Only those icons that are enabled in both places are displayed.

Buttons:
Displays each CKEditor button enabled for your site, in the order they appear within the editor. See Toolbars in the Contributor's Reference for a description of each option or see the CKEditor documentation. Click and drag to move, or select multiple and click the insert icon  for the target location. CommonSpot repositions the set below the location you specify.
for the target location. CommonSpot repositions the set below the location you specify.
Visibility:
Pick from the dropdown to show/hide each icon. The factory settings for each icon is Show by Default.
- Show by Default: The site level setting is to display the icon. Individual configurations of the editor can override this at the element instance or custom element field level.
- Hide by Default: Hides the icon by default; other configurations of the toolbar can override the default to display it.
- Never Show: Permanently hides the icon; other configurations of the toolbar cannot enable it.
- Always Show: Permanently displays the icon; other configurations of the toolbar cannot hide it.
Actions
Click the edit icon  to modify this icon.
to modify this icon.
Click the insert row  icon to add a new icon to the set or to insert a separator character below the current location.
icon to add a new icon to the set or to insert a separator character below the current location.
Clicking the insert icon  moves one or more selected icons after this one. Use this feature to reposition multiple icons at once.
moves one or more selected icons after this one. Use this feature to reposition multiple icons at once.
Click the delete icon to remove an individual icon from the current set, or select multiple items (optionally select/deselect all), click Remove Selected from the More Actions dropdown, then click Go. Note that this function removes the icon from the displayed set - it does not delete it from its stored location within CommonSpot.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
- Developer's Guide
- Template Developer's Guide
- Shared Database Configuration Guide
- Replication vs Shared Database Guide
Sites upgrading from versions earlier than release 6.0 should review the following (from the support section of paperthin.com - requires login):
- What's New in CommonSpot 6.0
- CommonSpot 6.0.0 Menu Quick Reference
For technical support:
http://www.paperthin.com/support/
Open topic with navigation
 to reposition them. Use the separator character to logically group related editing functions, as shown below. You can customize buttons and make additional functions available by clicking the edit icon
to reposition them. Use the separator character to logically group related editing functions, as shown below. You can customize buttons and make additional functions available by clicking the edit icon  for an individual icon, or by clicking the insert row
for an individual icon, or by clicking the insert row  icon and choosing the Insert button below...option. Use the Insert separator below... option to customize grouping of icons.
icon and choosing the Insert button below...option. Use the Insert separator below... option to customize grouping of icons.
 Note: For Custom Elements, icon display in the RTE is determined first by Custom Element field settings (Elements - Field Definitions - Formatted Text block Field - Other Properties - Rich Text Editor Settings), then by settings for the site (Rich Text Editor - Toolbar Tab - On Pages without Style Sheets). Only those icons that are enabled in both places are displayed.
Note: For Custom Elements, icon display in the RTE is determined first by Custom Element field settings (Elements - Field Definitions - Formatted Text block Field - Other Properties - Rich Text Editor Settings), then by settings for the site (Rich Text Editor - Toolbar Tab - On Pages without Style Sheets). Only those icons that are enabled in both places are displayed.
 to
to 