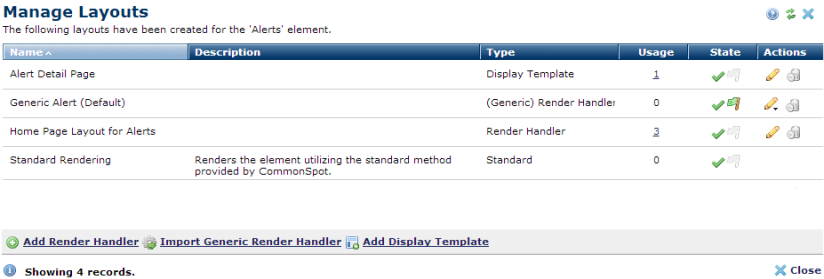
 . Frequently used elements often have multiple layout associations, as shown below for the Alerts custom element, where the Generic Alert is the default.
. Frequently used elements often have multiple layout associations, as shown below for the Alerts custom element, where the Generic Alert is the default. Access this dialog from Site Administration - Elements and Forms - Manage Elements by clicking the Layout link in the Description column for a specific element. This dialog provides a convenient way to centrally view, add, or edit display template or render handler layouts and set the default  . Frequently used elements often have multiple layout associations, as shown below for the Alerts custom element, where the Generic Alert is the default.
. Frequently used elements often have multiple layout associations, as shown below for the Alerts custom element, where the Generic Alert is the default.
With release 10.0, you can create and assign generic render handlers to elements, as indicated by an edit icon with a dropdown menu  . You can write generic render handlers for use by multiple element types, for example, Carousels, Tabs, Accordions, etc., and map custom element fields to fields already defined by render handlers.
. You can write generic render handlers for use by multiple element types, for example, Carousels, Tabs, Accordions, etc., and map custom element fields to fields already defined by render handlers.

Click column heads to sort on Name, Description, Type, Usage or State.
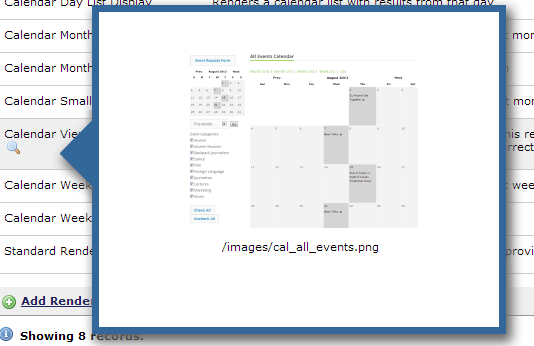
 indicates that you can preview this layout. Mouseover to see how the Element will appear using this layout. You can optionally include layout previews when you Add or Edit a Render Handler.
indicates that you can preview this layout. Mouseover to see how the Element will appear using this layout. You can optionally include layout previews when you Add or Edit a Render Handler.

 indicates the default layout. Click to enable/disable.
indicates the default layout. Click to enable/disable. to view or edit a render handler or display template layout.
to view or edit a render handler or display template layout. . Click to choose from the following:
. Click to choose from the following:
 .
.
 Add Render Handler - For Custom Elements & Standard Elements supporting render handlers, displays the Add/Edit Render Handler dialog for Defining Render Handlers. If a Custom Element
has a render handler associated with it, you can also use the link within
the Custom Element's description to access these dialog boxes
Add Render Handler - For Custom Elements & Standard Elements supporting render handlers, displays the Add/Edit Render Handler dialog for Defining Render Handlers. If a Custom Element
has a render handler associated with it, you can also use the link within
the Custom Element's description to access these dialog boxes
 Import Generic Render Handler - Opens the Import - Step 1 of 2 for Importing a Custom Element.
Import Generic Render Handler - Opens the Import - Step 1 of 2 for Importing a Custom Element.
 Add Display Template - For Custom Elements, displays a dialog for Defining Display Templates.
If a Custom Element has a display template associated with it, you can use the link within
the Custom Element's description to access these dialog boxes.
Add Display Template - For Custom Elements, displays a dialog for Defining Display Templates.
If a Custom Element has a display template associated with it, you can use the link within
the Custom Element's description to access these dialog boxes.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: