
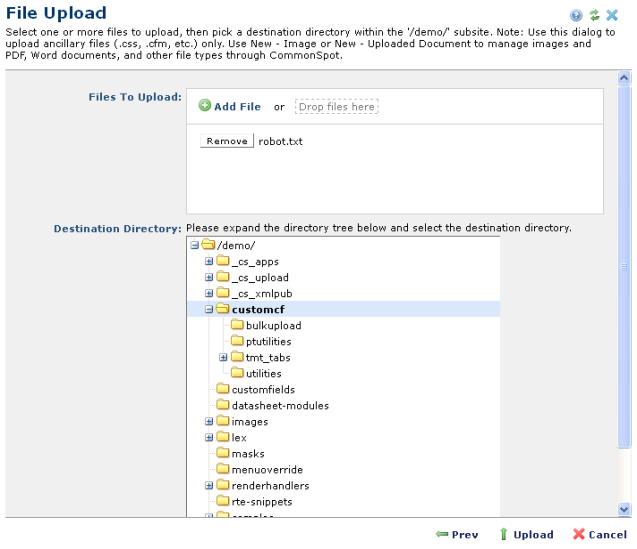
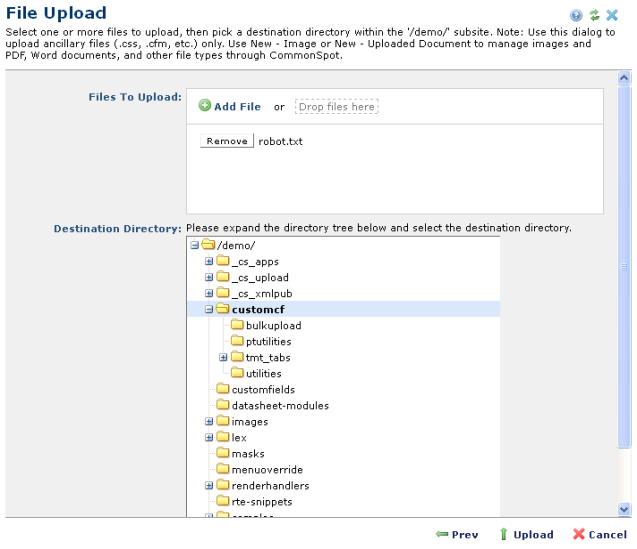
Access this dialog from the top-level Tools menu by choosing File Upload and selecting the target subsite.
Use this option to store custom scripts, custom render handlers, style sheets, and other site-specific files for use at your CommonSpot site. This feature provides a convenient way to enable access to files your site needs, but that do not require management through CommonSpot. CommonSpot does not maintain metadata for files uploaded through this feature. File Upload copies files from local or networked drives to CommonSpot site and subsite directories.
To make images and files available to the CommonSpot Image Gallery, document libraries, reports, and search results, use the Upload New Image and Upload New Document options. Registered files are available for distribution to any read-only production servers at your site.

File To Upload: Click Add File to use the standard Browse option to upload files from one at a time from local or networked drives, or click and drag one or more files to the Drop Files Here box.
Optionally click the Remove button to remove files from the upload.
Destination Directory: Select a logical site or subsite for the new file.
Click Prev to change subsite target or Cancel to exit without uploading. Clicking Upload displays a confirmation dialog with directory location. As for all upload file operations, you can only upload files whose types are allowed at your site. You must also have permissions for the target directory.
CommonSpot reports status.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: