(https://www.linkedin.com/secure/developer) from the dropdown.

Mouseover to view larger
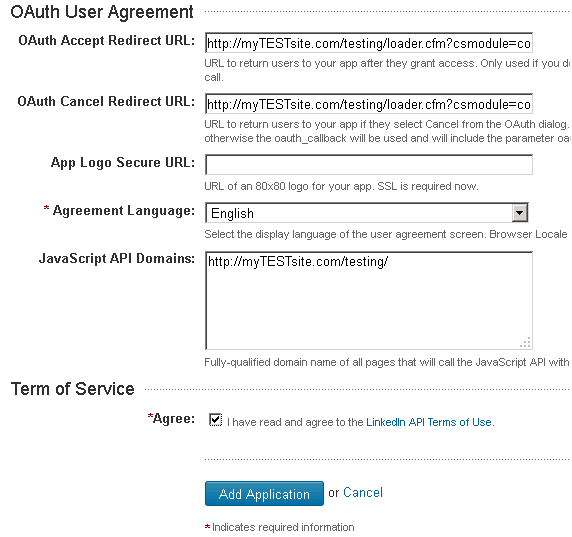
[your website url]/[commonspot site name]/loader.cfm?csmodule=components%2Fsocial-media%2Flinkedin%2Fservice-redirect
For example, enter:
http://myTESTsite.com/devsite/loader.cfm? csmodule=components%2Fsocial-media%2Flinkedin%2Fservice-redirect

Optionally include an identifying logo for your app.


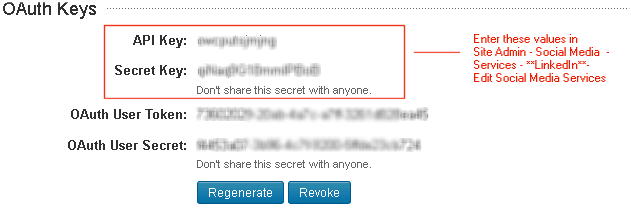
 for the LinkedIn service to display the
for the LinkedIn service to display the 