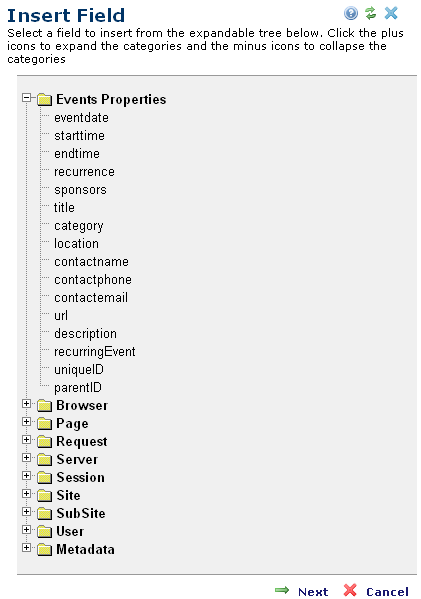
in the editor's toolbar. In the Insert Field dialog box, the administrator can select from a set of available fields. Once a placeholder has been inserted into the rich-text block, it will be replaced with the appropriate data value at page-rendering time.
in the editor's toolbar. In the Insert Field dialog box, the administrator can select from a set of available fields. Once a placeholder has been inserted into the rich-text block, it will be replaced with the appropriate data value at page-rendering time.