 and choose Export. Note what you can and cannot export or import.
and choose Export. Note what you can and cannot export or import. 
Complete steps in:
Before importing or exporting, please note the following:
ADF (Application Development Framework) Considerations: When importing a Custom Element that includes custom field types or render handlers housed within the ADF, CommonSpot checks to see if the ADF is installed and stops the import if it does not find it. If you are using the CommonSpot Application Development Framework, check that both your web server mapping and the ADF directory are named ADF (all caps).
Path Considerations: Although you can specify any logical path for render handler modules, and export them or Custom Elements containing them to any logical server path, CommonSpot expects import modules to contain site-relative path locations and cannnot properly handle import packets unless the file references they contain are site-relative.
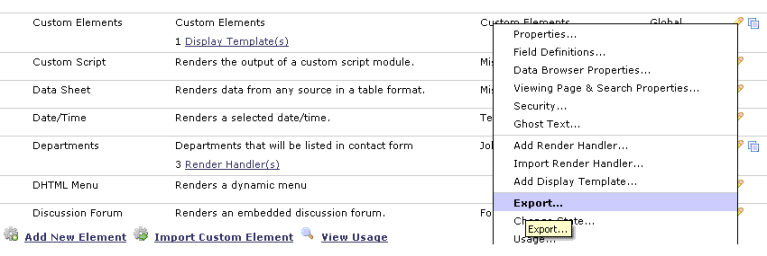
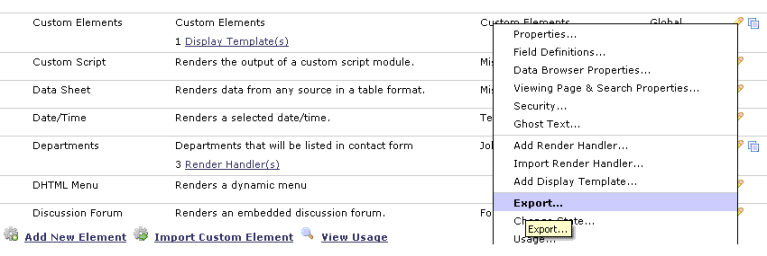
You can only export Custom Elements,not CommonSpot standard Elements. To export a Custom Element, first choose the Element for export.
 and choose Export. Note what you can and cannot export or import.
and choose Export. Note what you can and cannot export or import. 
Complete steps in:
Note: If you are exporting a Global Custom Element that has defined an Element Viewing Page, the Element Viewing Page setting will not be carried over. You must create and define an Element Viewing Page after importing the Global Custom Element.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: