 icon and choose Text to display this dialog.
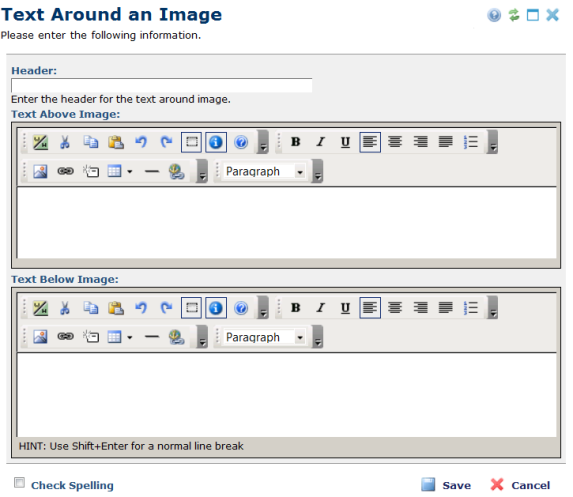
icon and choose Text to display this dialog.The Text Around Image dialog lets you define the header text and the text that will wrap around the image. Click on the  icon and choose Text to display this dialog.
icon and choose Text to display this dialog.

Note that the Header field is always included in the Text Around Image dialog, but CommonSpot only displays the text that you enter in this field if you select one of the layout options in the Text Around Image Layout Properties dialog that includes a header. When rich-text editing is not enabled, the Text Block field will be a simple text area.
If you selected one of the “middle-“ layout options in the Text Around Image Layout Properties dialog, the Text Around Image dialog will include two text block fields.

After you have entered the desired text, click Save to save your work and return to the page.
For more information, see Formatted Text Block Element.
Use the Insert Link dialog to add or edit an image and its properties.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: