
To use the Query-by-Example Element, you need to create an instance of the Element on the page that site visitors use to query the data, and also place an instance of the Element on a results page, where the results of the query will display. You should first create the results then create the page where the user will query the data, as described in the following example.
Assume that you want to create a page that allows visitors to a blog portal to search for specific blogs by category.
First, create a page for displaying the user’s query results. (You will later return to this page to add an instance of the Query-by-example blog in order to display the results). After you have created the page, navigate to the page for generating the query to the Blog Element.
The Query-by-Example Element is accessible in the Element Gallery under Search Elements. In author mode on the page where you want the user to query the data, place it on a page, and select the simple form, custom metadata, or custom Element data you want the user to to query.
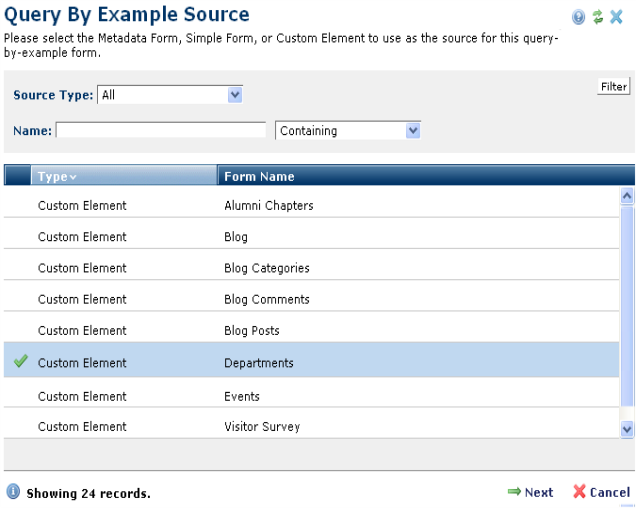
Click on the ghost text to select the Query-by-example source form, as shown below.


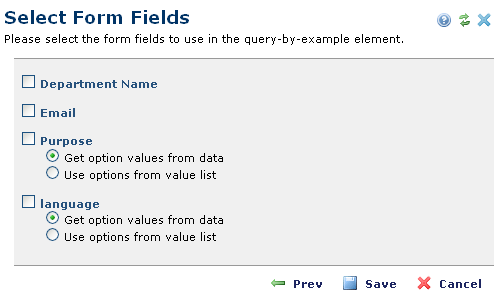
Select the simple form, custom metadata, or custom Element, and click Next to display the Select Form Fields dialog. Select the fields for users to query.

For data entered using a dropdown list, you can either display only the values for which data exists (Get option values from data) or all dropdown values (Use options from value list). In the example above, there may be more event categories in the selection list than there are actual values; you can decide whether to display all possible options, or just those containing records.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: