
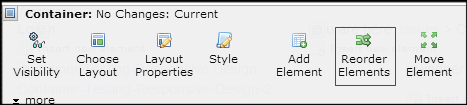
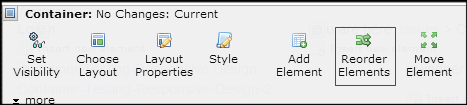
Invoke the Reorder Elements dialog by clicking Reorder Elements from the Container element menu

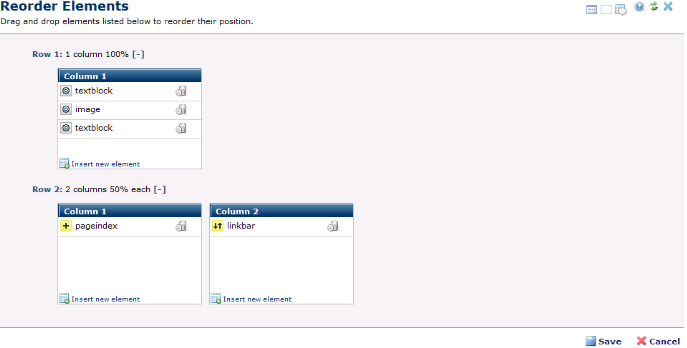
This allows content contributors to view and easily reorder one or more elements within a Container element. Based on the number of rows configured for the Container and the layout of each row, the Reorder Element dialog displays a series of cells representing the Container’s grid layout. For example, the Reorder Elements dialog would display as shown below for a Container configured for two rows, the first with a single column 100% wide and the second with two columns each 50% wide.
Note: This option only displays when scheduling is disabled.

The dialog lists each row in the grid. You can collapse rows by clicking the minus [-] indicator, or expand rows by clicking the plus [+] indicator. The icon in the first column indicates Element state, similar to other CommonSpot state indicators:
 The tool icon indicates a submitted or current Element.
The tool icon indicates a submitted or current Element.
![]() Indicates an added Element.
Indicates an added Element.
![]() Indicates a deleted Element.
Indicates a deleted Element.
![]() Indicates a changed Element.
Indicates a changed Element.
 Indicates a moved Element.
Indicates a moved Element.
Each row displays the Element name.
Contributors simply drag and drop to reposition Elements.
Clicking Save closes the dialog and displays the reordered elements on the page. CommonSpot updates Container element status to Work In Progress. Authors or approvers must publish the change in order for it to take effect.

Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: