
Use this dialog to view, add, or edit the tag to use and/or classes to render for individual grid rows within a container. Note that the scope of editable fields in this dialog is determined by the allow_override setting for the row/column in Site Admin - Responsive Design - Manage Grid Rows /Manage Grid Columns - Add/Edit Grid Row Layout. See the Administrator's Reference for details.

This dialog contains the following fields:
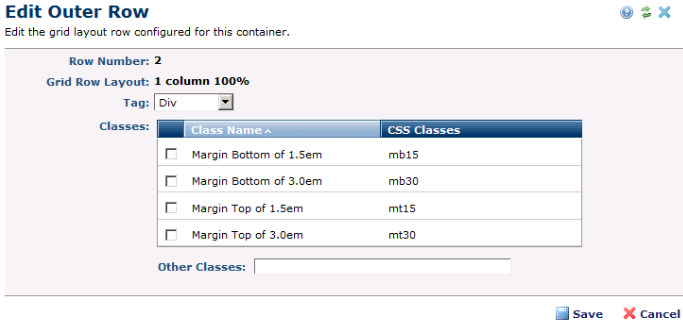
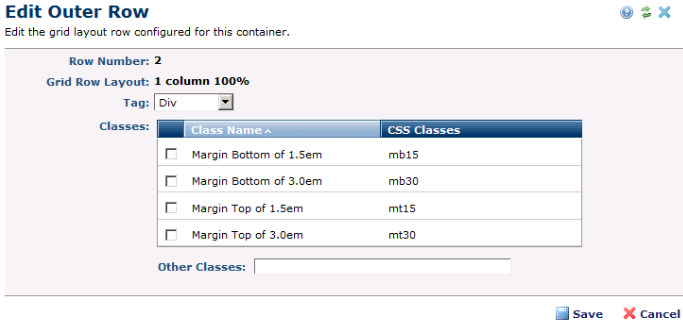
Row Number - Always read-only. Displays the location of the row within the container.
Grid Row Layout - Always read-only. The layout name.
Tag - Displays the tag used to render this outer or inner row: pick <div> (default) or paragraph <p>. This field may be read-only based on the Grid Row Layout setting.
Classes - Displays the list of registered classes available for styling this row. Optionally check one or more classes.This grid may be hidden based on Site Admin Grid Row Layout settings, or if no classes are registered for this layout.
Other Classes - Enter any additional adhoc classes that are not part of registered classes list to apply to this row.This field (and the Classes grid) may be hidden all together based on the Grid Row Layout setting.
Click Save to keep your changes or Cancel to exit without saving.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: