 for a column in the Grid tab of Container Layout Properties.
for a column in the Grid tab of Container Layout Properties. Use this dialog to edit the tag to use and/or classes to render for individual columns within a container’s grid row layout. Access this dialog by clicking the edit icon  for a column in the Grid tab of Container Layout Properties.
for a column in the Grid tab of Container Layout Properties.

Note that the Tag, Classes, and Other Classes fields may or may not be editable or visible in this dialog, based on the settings defined in Site Admin - Manage Grid Row Layouts - Add/Edit Grid Row Layout. See the Administrator's Reference for details.
This dialog contains the following fields:
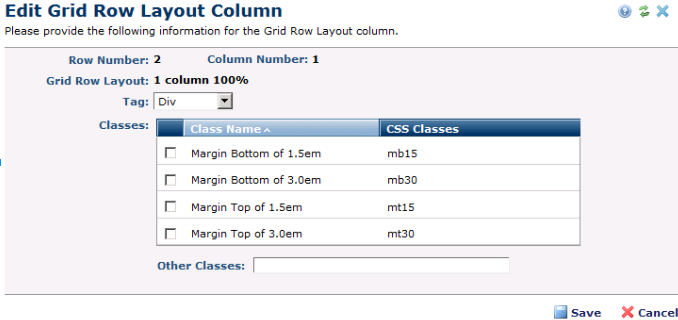
Row Number - Always read-only. The location of the row within the container.
Column Number - Always read-only. The column number within the grid row.
Grid Row Layout - Always read-only. The name given to this column layout.
Tag - The tag used to render this column. Pick <div> (default), paragraph <p> or section. This field may be read-only based on the Site Admin Grid Row Layout setting.
Classes - Lists registered classes available for styling this column. Optionally check one or more classes. This grid may be hidden based on the Grid Row Layout settings, or if there are no registered classes for this column.
Other Classes - Enter any additional ad hoc classes that are not part of the registered classes list to apply to this column. This field (and the Classes grid) may be hidden based on the Grid Row Layout setting.
Click Save to keep your changes or Cancel to exit without saving.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: