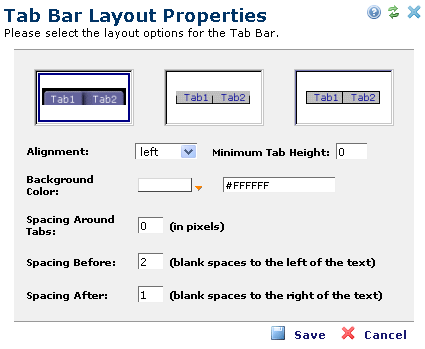
 icon and select “Layout” to open the Tab Bar Layout Properties dialog. CommonSpot offers three different tab designs. Choose a layout by clicking a thumbnail image.
icon and select “Layout” to open the Tab Bar Layout Properties dialog. CommonSpot offers three different tab designs. Choose a layout by clicking a thumbnail image.After selecting Tab Bar from the Link & List Elements section of the Element Gallery dialog, click the Element Tool  icon and select “Layout” to open the Tab Bar Layout Properties dialog. CommonSpot offers three different tab designs. Choose a layout by clicking a thumbnail image.
icon and select “Layout” to open the Tab Bar Layout Properties dialog. CommonSpot offers three different tab designs. Choose a layout by clicking a thumbnail image.

The first (left) tab layout option is designed with round corners and a rectangular background.

The second (center) tab layout option has a line at the bottom that runs the entire length of the horizontal tab and up three-quarters between each tab to create a shadowed effect.

The third (right) tab layout option has a border or line that encloses each tab.

Other options depend on which tab layout option you choose.
Click Save to keep your changes or Cancel to exit without saving.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: