
See Grid Row Layout in the Contributor's Reference for details.

See Reorder Elements.

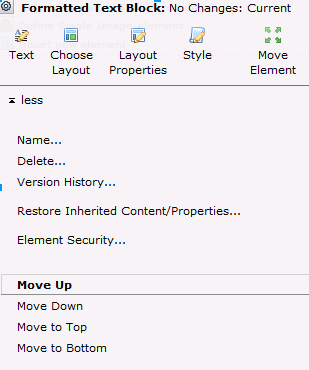
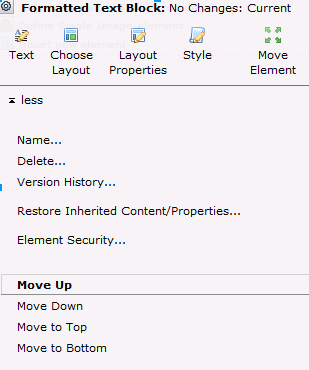
A Container Element can hold one or more child Elements, including other containers. You can configure elements within a container to render n a single100% width row or within a grid containing multiple rows and/or columns. CommonSpot gives you the following options for re-ordering Elements within a Container:

See Grid Row Layout in the Contributor's Reference for details.

See Reorder Elements.

Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: