
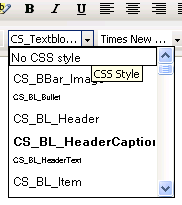
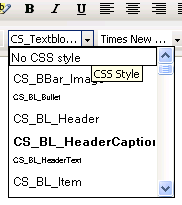
The Style dropdown menu displays the available Cascading Style Sheets (CSS) you can choose from to implement styling in HTML:

CSS styles can be made available for text, images, and tables. If you want to set or change the CSS style for specific text, select and choose a CSS style from the dropdown menu in the toolbar.
If you place the cursor inside a paragraph that has CSS styles applied to only certain parts of it, and then select a style from the drop-down menu, the CSS style will be set for all the words in the paragraph, except for the ones that already had a style defined.
If you place the cursor inside a word within a paragraph, and that word has a CSS style set (Style A), and then apply a new style (Style B), all the words in that paragraph formatted with Style A will switch to Style B formatting (all these words were included in the same CSS style tag - a <SPAN> tag). This feature saves time because you don’t have to repeatedly select text and apply styles within a paragraph.
(missing or bad snippet) For predictable text appearance and efficient HTML, try not to make repeated style changes to a particular section of text. Repeated style changes create overly-complex HTML code and can produce unexpected display results in the Mozilla/Firefox browser. To manage the CSS styles more efficiently, use the Tag Selector to easily select and remove unnecessary <SPAN> tags (corresponding to already-set CSS styles) from the code.
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: