
This dialog displays anywhere you need to specify duration or frequency or a reporting period.

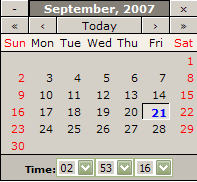
When you click a calendar  icon, the date time control displays. This typically includes a calendar section for selecting a date,or a set of dropdowns for specifying a time,
icon, the date time control displays. This typically includes a calendar section for selecting a date,or a set of dropdowns for specifying a time,

or both.

To find the desired date in the calendar section, use the  and
and  buttons to move forward or backward by one month, and the
buttons to move forward or backward by one month, and the  and
and  buttons to move forward or backward by one year. Click on a date to select it. Click the minus
buttons to move forward or backward by one year. Click on a date to select it. Click the minus  button to view a display of the calendar with Saturday/Sunday next to each other, as shown below.
button to view a display of the calendar with Saturday/Sunday next to each other, as shown below.

The dropdown fields in the time section will match the time field formatting. For a time field with 24-hour formatting and only hours and minutes (no seconds), the time selection will appear as shown.

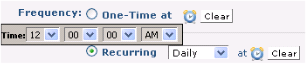
Time controls are also available as popups from the schedule  icon, with a.m. and p.m. options, as shown below. Pick from the dropdowns.
icon, with a.m. and p.m. options, as shown below. Pick from the dropdowns.

Once you have selected the appropriate date and time, click the Close  button to exit the pop-up window. The window will also close if you click anywhere on your screen outside of the pop-up window.
button to exit the pop-up window. The window will also close if you click anywhere on your screen outside of the pop-up window.
Note: You can also use keystrokes for Calendar functions. You can access the control using the Tab key. Once the Calendar Control has focus, press Enter to open the calendar.
Once open, use these keys to change calendar values:
Note: System administrators can configure the date ranges available in the Calendar Control by modifying commonspot/calendar.js to change the following two values:
this.minYear = 1970; this.maxYear = 2050;
Related Links
You can download PDF versions of the Content Contributor's, Administrator's, and Elements Reference documents from the support section of paperthin.com (requires login).
For technical support: